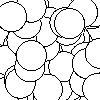
draw() 連続して実行する
void draw() {
ellipse(random(width), random(height), 30, 30);
}
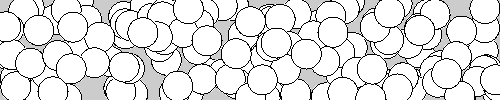
setup() 最初に1回だけ実行する
draw関数を実行する前に1回だけ実行する。1回だけ実行すればいいもの(ウィンドウサイズの指定など)を記述する。
void setup() {
size(500, 100);
}
void draw() {
ellipse(random(width), random(height), 30, 30);
}
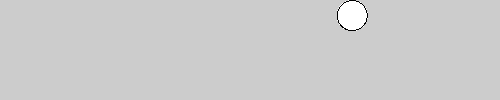
noLoop() draw関数の処理を繰り返さない(1回だけ実行する)
void setup() {
size(500, 100);
noLoop();
}
void draw() {
ellipse(random(width), random(height), 30, 30);
}
関数をつくる
同じような処理を繰り返す場合、簡潔に記述できる
星を描く(関数を使わずに)
void setup() {
noStroke();
smooth();
background(0);
noLoop();
}
void draw() {
//星を描く
fill(255, 255, 0);
beginShape();
vertex(50 , 50 - 20);
vertex(50 - 12 , 50 + 15);
vertex(50 + 18 , 50 - 8);
vertex(50 - 18 , 50 - 8);
vertex(50 + 12 , 50 + 15);
endShape(CLOSE);
}
星を2つ描く(関数を使わずに)
void setup() {
noStroke();
smooth();
background(0);
noLoop();
}
void draw() {
//星を描く 左
fill(255, 255, 0);
beginShape();
vertex(30 , 50 - 20);
vertex(30 - 12 , 50 + 15);
vertex(30 + 18 , 50 - 8);
vertex(30 - 18 , 50 - 8);
vertex(30 + 12 , 50 + 15);
endShape(CLOSE);
//星を描く 右
fill(255, 255, 0);
beginShape();
vertex(70 , 50 - 20);
vertex(70 - 12 , 50 + 15);
vertex(70 + 18 , 50 - 8);
vertex(70 - 18 , 50 - 8);
vertex(70 + 12 , 50 + 15);
endShape(CLOSE);
}
星を2つ描く(関数を使って)
プログラムの書き方1
void setup() {
noStroke();
smooth();
background(0);
noLoop();
}
void draw() {
drawStar(30, 50); //星を描く 左
drawStar(70, 50); //星を描く 右
}
void drawStar(int x, int y) {
fill(255, 255, 0);
beginShape();
vertex(x , y - 20);
vertex(x - 12 , y + 15);
vertex(x + 18 , y - 8);
vertex(x - 18 , y - 8);
vertex(x + 12 , y + 15);
endShape(CLOSE);
}
プログラムの書き方2
void setup() {
noStroke();
smooth();
background(0);
noLoop();
}
void draw() {
drawStar(30, 50); //星を描く 左
drawStar(70, 50); //星を描く 右
}
void drawStar(int x, int y) {
pushMatrix();
translate(x, y);
fill(255, 255, 0);
beginShape();
vertex( 0,-20);
vertex(-12, 15);
vertex( 18, -8);
vertex(-18, -8);
vertex( 12, 15);
endShape(CLOSE);
popMatrix();
}
練習
- ウィンドウサイズを幅200px高さ200pxとして画面中央に星を3つ並べる
- drawStar関数の引数を追加し、drawStar関数で任意の色を指定できるようにする
- 笑顔を描く関数drawSmileを定義し、画面を笑顔で満たす ※arc()関数を使うと円弧を描くことができる