point() 点を描く
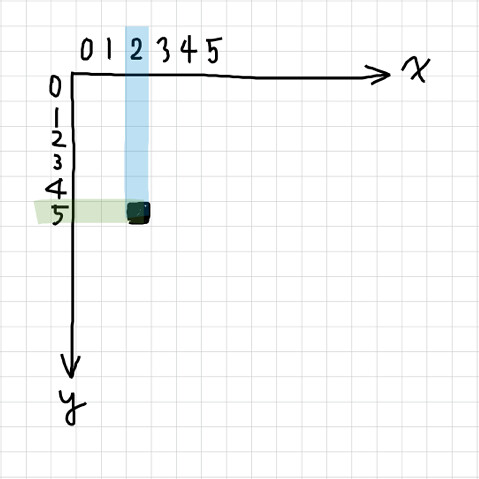
「座標 (2, 5) に点を描く」
point(2, 5);
左上部分を拡大すると... ↓
コンピュータの画面は、小さな正方形が整列して並べられている(携帯電話の画面も同じ)。個々の正方形に色を付けることで文字やイラスト、写真を表示している。
練習
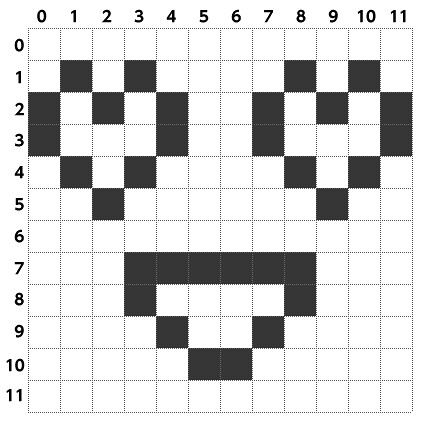
point() で絵文字を描く
↓拡大図
size() ウィンドウ(キャンバス)のサイズを指定する
「ウィンドウサイズを幅480ピクセル高さ320ピクセルに設定」
size(480, 320);
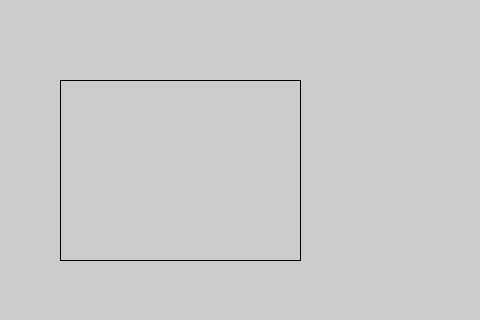
rect() 矩形(長方形、正方形)を描く
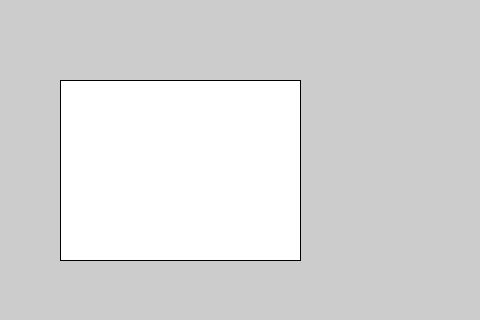
「左上の点が(60,80)で幅240ピクセル高さ180ピクセルの矩形」
size(480, 320);
rect(60, 80, 240, 180);
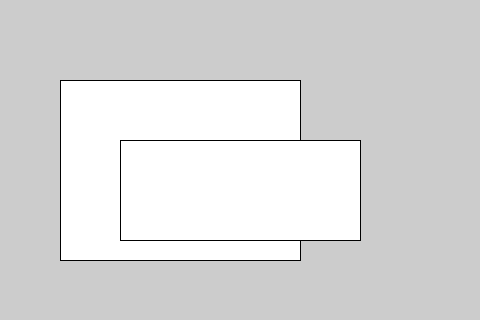
後に書いた矩形が、重なり順で上になる。
size(480, 320);
rect(60, 80, 240, 180);
rect(120, 140, 240, 100);
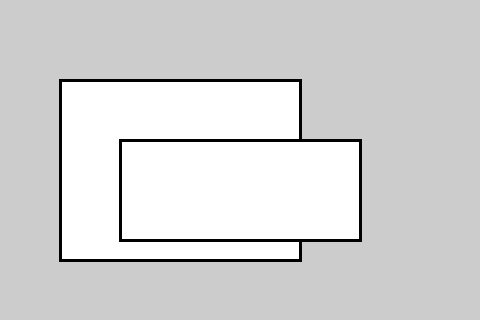
strokeWeight() 線の太さを設定する
「線の太さを3にする」
size(480, 320);
strokeWeight(3);
rect(60, 80, 240, 180);
rect(120, 140, 240, 100);
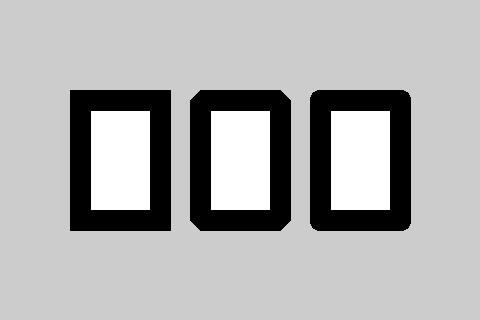
strokeJoin() 接点(頂点)のスタイルを設定する
- strokeJoin(MITER) ... 留め継ぎにする ※デフォルト
- strokeJoin(BEVEL) ... 斜角をつける
- strokeJoin(ROUND) ... 丸くする
※デフォルトは、あらかじめ設定されている値・状態のこと
「接点を3つのスタイルで設定し、矩形を描く」
size(480, 320);
strokeWeight(20);
strokeJoin(MITER);
rect(80, 100, 80, 120); //左
strokeJoin(BEVEL);
rect(200, 100, 80, 120); //中央
strokeJoin(ROUND);
rect(320, 100, 80, 120); //右
rectMode() rect の座標指定を設定する
- rectMode(CORNER) ... rect(左上頂点のx座標, 左上頂点のy座標, 幅, 高さ) ※デフォルト
- rectMode(CORNERS) ... rect(左上頂点のx座標, 左上頂点のy座標, 右下頂点のx座標, 右下頂点のy座標)
- rectMode(CENTER) ... rect(中心のx座標, 中心のy座標, 幅, 高さ)
- rectMode(RADIUS) ... rect(中心のx座標, 中心のy座標, 幅の半分, 高さの半分)
「それぞれのモードで同じ位置に矩形を描く」
size(480, 320);
noFill(); //塗りつぶさない
rectMode(CORNER);
rect(60, 80, 240, 180);
rectMode(CORNERS);
rect(60, 80, 300, 260);
rectMode(CENTER);
rect(180, 170, 240, 180);
rectMode(RADIUS);
rect(180, 170, 120, 90);
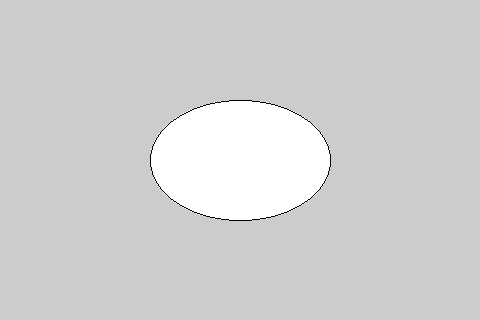
ellipse() 円(楕円、正円)を描く
「中心(240,160), 横直径180, 縦直径120の楕円を描く」
size(480,320);
ellipse(240,160,180,120);
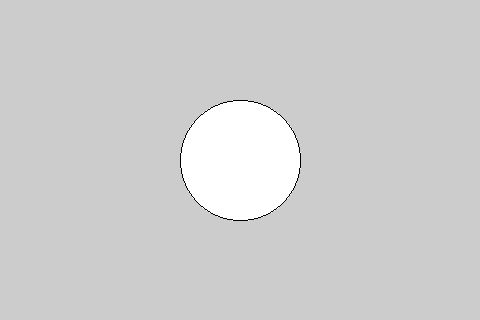
「中心(100,80), 直径120の円を描く」
size(480,320);
ellipse(240,160,120,120);
ellipseMode() ellipse の座標指定を設定する
- ellipseMode(CENTER) ... ellipse(中心のx座標, 中心のy座標, 横直径, 縦直径) ※デフォルト
- ellipseMode(RADIUS) ... ellipse(中心のx座標, 中心のy座標, 横半径, 縦半径)
- ellipseMode(CORNER) ... ellipse(バウンディングボックスの左上頂点のx座標, バウンディングボックスの左上頂点のy座標, 横直径, 縦直径)
- ellipseMode(CORNERS) ... ellipse(バウンディングボックスの左上頂点のx座標, バウンディングボックスの左上頂点のy座標, バウンディングボックスの右下頂点のx座標, バウンディングボックスの右下頂点のy座標)
※バウンディングボックスとは、図形を囲む最小の矩形のこと
色を表現する方法
RGBとHSB
- RGB: ウィキペディアでRGBについて詳しく読む
- HSB: ウィキペディアでHSBについて詳しく読む
参考:イラストレータのカラーパネルで色を作る
黒
- RGB: R:0, G:0, B:0
- HSB: H:0°〜360°, S:0%〜100%, B:0%
赤
- RGB: R:255, G:0, B:0
- HSB: H:0°, S:100%, B:100%
黄
- RGB: R:255, G:255, B:0
- HSB: H:60°, S:100%, B:100%
緑
- RGB: R:0, G:255, B:0
- HSB: H:120°, S:100%, B:100%
シアン(水)
- RGB: R:0, G:255, B:255
- HSB: H:180°, S:100%, B:100%
青
- RGB: R:0, G:0, B:255
- HSB: H:240°, S:100%, B:100%
マゼンタ(紫)
- RGB: R:255, G:0, B:255
- HSB: H:300°, S:100%, B:100%
白
- RGB: R:255, G:255, B:255
- HSB: H:0°〜360°, S:0%, B:100%
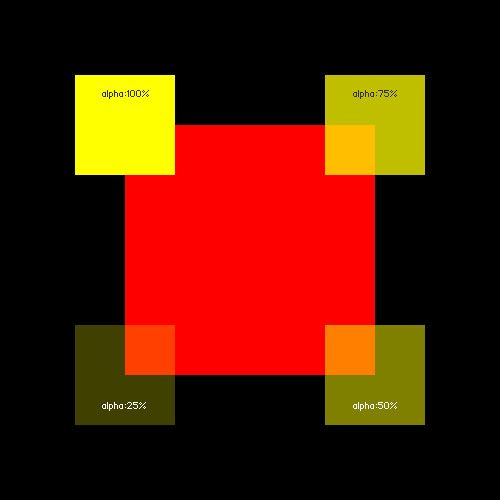
不透明度(アルファチャンネル)
アルファ値が100%未満の場合、下が透けて見える。0%で完全に見えなくなる。
colorMode() カラーモードを指定する
背景や図形に色を塗り色を指定する前に、カラーモード(RGBまたはHSB)を指定する
「RGBモード(R,G,B:各256段階)で指定する」
colorMode(RGB,256);
「HSBモード(H:360段階, S,B:各100段階)で指定する」
colorMode(HSB,360,100,100);
「HSBモード(H:360段階, S,B,Alpha:各100段階)で指定する」
colorMode(HSB,360,100,100,100);
background() 背景(ウィンドウの地色)に色を付ける
「背景色に青を指定(RGBモードで)」
size(480,320);
colorMode(RGB,256);
background(0,0,255);
stroke() 線に色を付ける
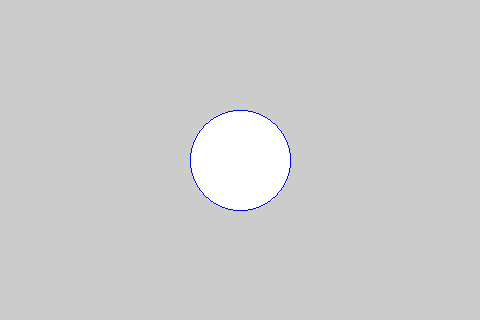
「縁が青い線の円を描く」
size(480,320);
colorMode(RGB,256);
stroke(0,0,255);
ellipse(240,160,100,100);
noStroke() 線なし
「縁線のない円を描く」
size(480,320);
noStroke();
ellipse(240,160,100,100);
strokeWeight() 線の太さを設定する
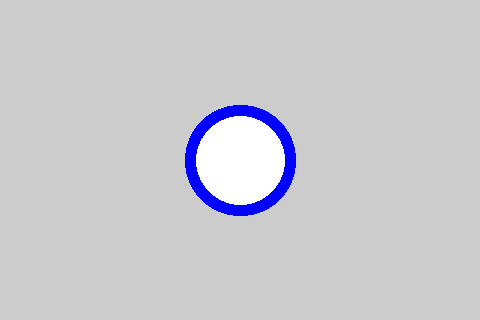
「縁線が青・太さ10の円を描く」
size(480,320);
colorMode(RGB,256);
stroke(0,0,255);
strokeWeight(10);
ellipse(240,160,100,100);
fill() 塗りに色を付ける
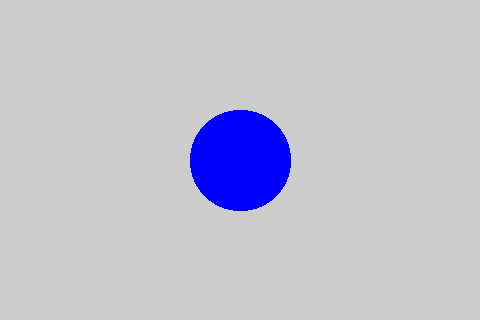
「青く塗られた円を描く」
size(480,320);
colorMode(RGB,256);
noStroke(); // 縁線を消す
fill(0,0,255);
ellipse(240,160,100,100);
noFill() 塗りつぶしなし
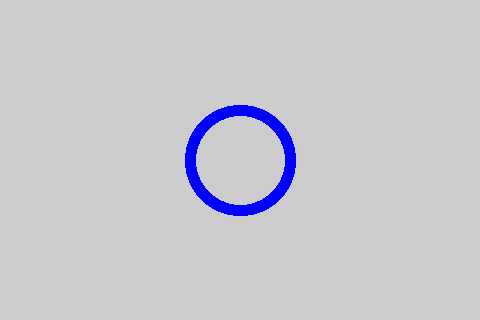
「縁線が青・太さ10、塗りつぶしなしの円を描く」
size(480,320);
colorMode(RGB,256);
stroke(0,0,255);
strokeWeight(10);
noFill();
ellipse(240,160,100,100);
smooth() 図形のエッジを滑らかにする(アンチエイリアス)
「エッジの滑らかな円を描く」
size(480,320);
colorMode(RGB,256);
smooth();
stroke(0,0,255);
strokeWeight(10);
ellipse(240,160,100,100);
[tips] リファレンスを使う
忘れたらリファレンスを調べればよい。
- Extended Language (API) \ Processing.org
- Extended Language (API) \ Processing 1.0 (BETA) ← 日本語訳したもの。情報が古い場合があるので、英語版を読めるようになること。
まとめ
*は授業では詳しく説明していないもの。自習しておくこと。
構造
- ウィンドウのサイズを指定する size()
- コメントを付ける // (comment)
- 命令を区切る ; (semicolon)
形を描く
原形
- 点を描く point()
- 線を描く line()
- 矩形を描く rect()
- 楕円を描く ellipse()
- * 弧を描く arc()
- * 三角形を描く triangle()
- * 四角形を描く quad()
属性
- 線の太さを設定する strokeWeight()
- * 線の端のスタイルを設定するstrokeCap()
- 接点のスタイルを設定する strokeJoin()
- エッジを滑らかにする(アンチエイリアス)smooth()
- rect の座標指定を設定する rectMode()
- ellipse の座標指定を設定する ellipseMode()
色
- カラーモードを設定する colorMode()
- 背景(ウィンドウの地色)に色を付ける background()
- 塗りに色を付ける fill()
- 塗りなしnoFill()
- 線に色を付ける stroke()
- 線なし noStroke()