PImage 変数で画像を扱う場合のデータ型, image() 画像を表示するための関数
ウェブ上の画像を表示する
size(300, 100);
// PImage 型の変数 logo に画像データを読み込む
PImage logo = loadImage("http://k.yimg.jp/images/top/sp/logo.gif");
// 画像を表示
image(logo, 0, 0);
画像を表示する
この画像をデスクトップにダウンロードしてから、表示させる

手順
- sketch(プログラム)を書く
- メニューの「File > Save As」で「書類 > Processing」にsketchを保存
- Processingのエディタに画像ファイルをドラッグ
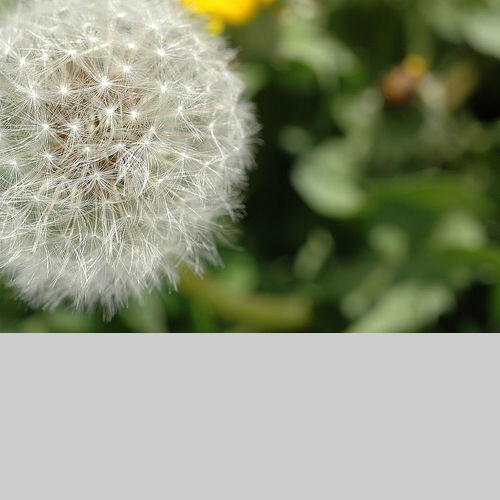
size(500, 500);
// PImage型の変数photoに「dandelion.jpg」を読み込む
PImage photo = loadImage("dandelion.jpg");
// 画像を表示
image(photo, 0, 0);
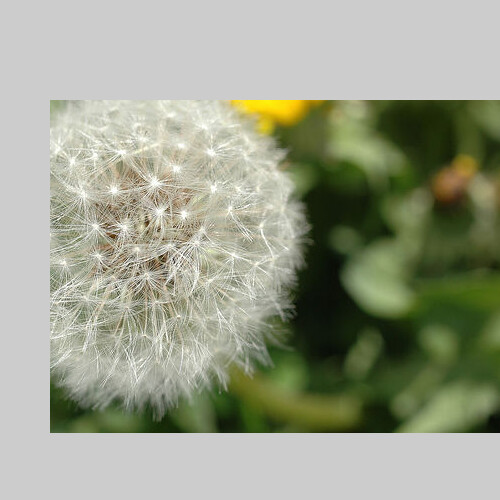
表示位置を調整する
size(500, 500);
PImage photo = loadImage("dandelion.jpg");
image(photo, 50, 100); //画像の左上を(50,100)に指定
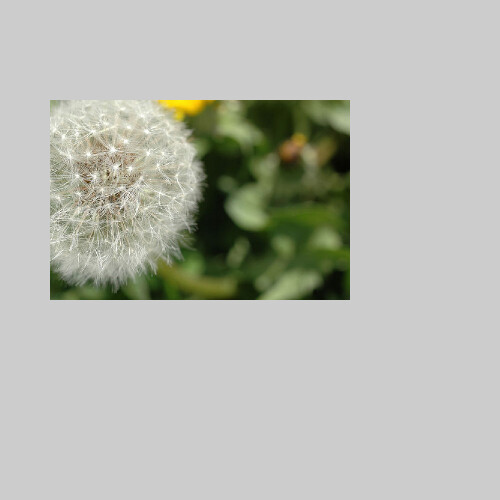
表示サイズを調整する
size(500, 500);
PImage photo = loadImage("dandelion.jpg");
image(photo, 50, 100, 300, 200);//画像の幅を300, 高さを200に指定
色を調整する
size(500, 500);
colorMode(HSB);
PImage photo = loadImage("dandelion.jpg");
//黄色を付ける
tint(50, 255, 255);
image(photo, 0, 0);
複数の画像を配置する

上の画像をデスクトップにドラッグして、Processingのエディタにドラッグしておく。
size(500, 500);
background(255);
PImage photo1 = loadImage("dandelion.jpg");
PImage photo2 = loadImage("bus.png");
image(photo1, 0, 0);
image(photo2, 350, 250);
画像を画面の中央に配置する
size(500, 500);
background(255);
PImage photo2 = loadImage("bus.png");
imageMode(CENTER); //基準点を画像の中心に設定
image(photo2, width / 2, height / 2);