text() 文字を描く関数
text("あいうえお愛", 10, 35); // 表示するテキスト, x座標, y座標
text("あいうえお愛", 10, 35, 40, 40); // 表示するテキスト, x座標, y座標, 表示領域の幅, 表示領域の高さ
fill(0); //塗色を設定する
text("あいうえお愛", 10, 35, 40, 40);
textSize() 文字サイズを指定する
fill(0);
textSize(16);
text("あいうえお愛", 10, 35);
textAlign() 文字揃えを指定する
fill(0);
textAlign(CENTER);
text("あいうえお愛", 50, 35);
String 文字列のデータ型
文字列を変数で扱う場合は String 型を用いる。
String s = "あいうえお愛";
text(s, 10, 35);
ランダムに表示する
ランダムな位置に、ランダムな数字を表示する
void setup() {
size(200, 200);
}
void draw() {
fill(random(256));
textSize(random(12, 36));
textAlign(CENTER);
text(int(random(10)), random(width), random(height));
}
キーボードを押すと、その文字をランダムな位置に表示する
void setup() {
size(200, 200);
}
void draw() {
}
void keyPressed() {
fill(random(256), random(102, 256));
textSize(random(36, 64));
textAlign(CENTER);
text(key, random(width), random(height));
}
指定したフォントで文字を描く
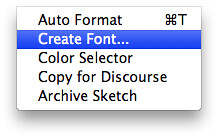
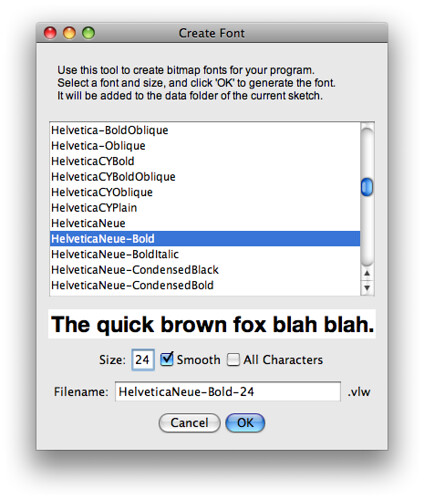
準備
以下のようにフォントデータを生成しておく
PFont 変数でフォントデータを扱う場合のデータ型 , textFont 使用するフォントを指定
size(500, 200);
PFont myFont = loadFont("HelveticaNeue-Bold-24.vlw");
textFont(myFont);
text("I Love Processing!", 0, 100);