Processing には、基本的な図形を描くための関数が用意されている。コンピュータにおける座標空間を理解した上で、図形を描くためのコードの書き方に慣れていこう。
座標空間
コンピュータで図形を描くには、前提知識として「座標空間」について知っておく必要がある。基本は算数・数学で学んだ座標と同じで、軸の向きや単位が異なるだけだ。次の「点を描く関数」を使いながら、コンピュータの画面(ディスプレイ)における座標空間についても理解していく。
点を描く point()
「点(5, 7) ... x座標が5, y座標が7 の点 ...を描く」
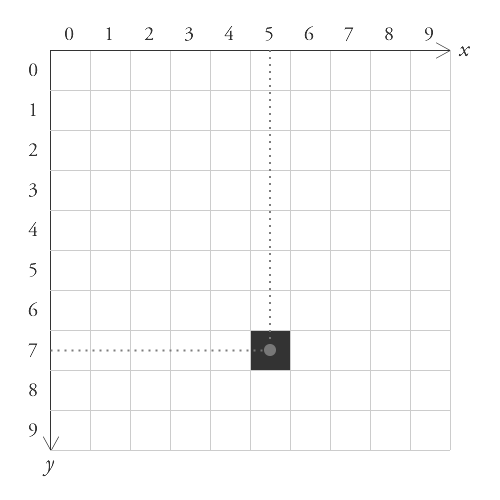
point(5, 7);
左上に小さな黒い点が確認できる。その部分を拡大すると以下のようになっている。

算数・数学で学んだ座標と異なるのは、
- 原点が左上にあること
- y軸が下方向に走ること
である。
ディスプレイは、整列した小さな正方形で構成されている。この小さな正方形(ドット)はディスプレイにおける最小単位であり、ピクセル(pixel)と呼ばれる。携帯電話を含むコンピュータの画面は、このピクセルに対して個々に色を設定することで文字やイラスト、写真を表示している。
直線を描く line()
「点 (20, 30) と点 (80, 70) を結ぶ直線を描く」
line(20, 30, 80, 70);
長方形を描く rect()
「左上の点が (20, 30) で、幅50ピクセル高さ40ピクセルの長方形を描く」
rect(20, 30, 50, 40);
正方形を描くための関数は用意されていない。幅と高さに同じ値を設定して、正方形を描く。
rect(30, 30, 40, 40);
長方形の描き方を設定する rectMode()
Processing では長方形の描き方が4種類用意されている。
- rectMode(CORNER) ... rect(左上頂点のx座標, 左上頂点のy座標, 幅, 高さ) ※デフォルト
- rectMode(CORNERS) ... rect(左上頂点のx座標, 左上頂点のy座標, 右下頂点のx座標, 右下頂点のy座標)
- rectMode(CENTER) ... rect(中心のx座標, 中心のy座標, 幅, 高さ)
- rectMode(RADIUS) ... rect(中心のx座標, 中心のy座標, 幅の半分, 高さの半分)
「画面の中央に長方形を描きたい」ということが決まっているときは、rectMode(CENTER) を設定すればより簡単に描くことができる。
それぞれのモードで、同じ位置に同じ形の長方形を描いてみる。
rectMode(CORNER);
rect(20, 30, 60, 40);
rectMode(CORNERS);
rect(20, 30, 80, 70);
rectMode(CENTER);
rect(50, 50, 60, 40);
rectMode(RADIUS);
rect(50, 50, 30, 20);














