アプリケーション版 Processing のインストールが完了している前提で説明をしていく。
Processing 開発環境の使い方
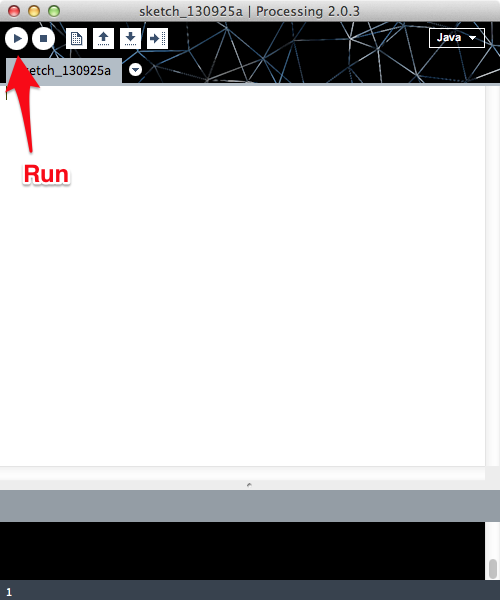
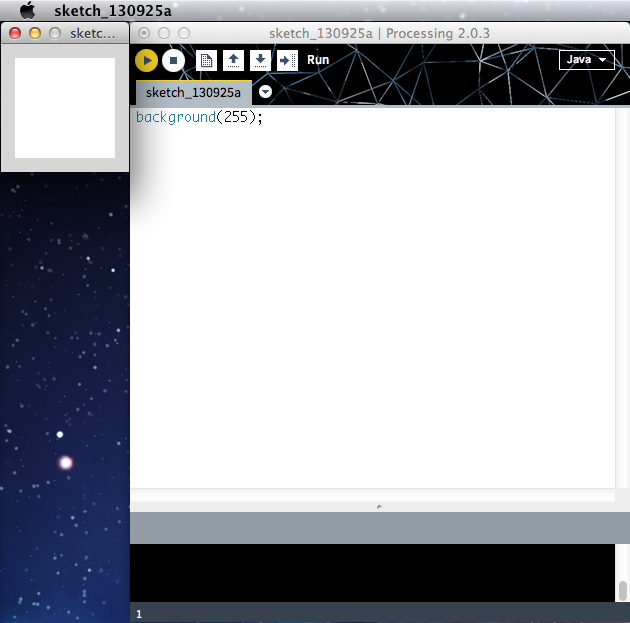
Processingを起動すると次のような開発環境が表示されるので、左上のRunボタンを押してみよう。

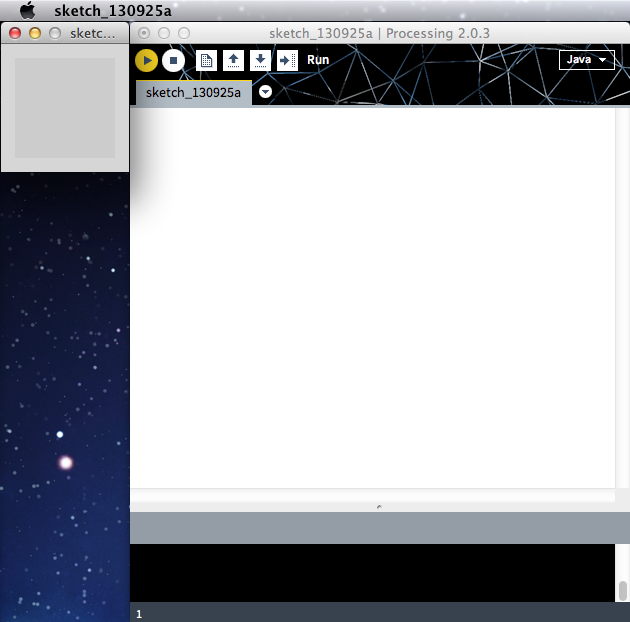
すると、グレーの正方形(100px四方)が表示される。

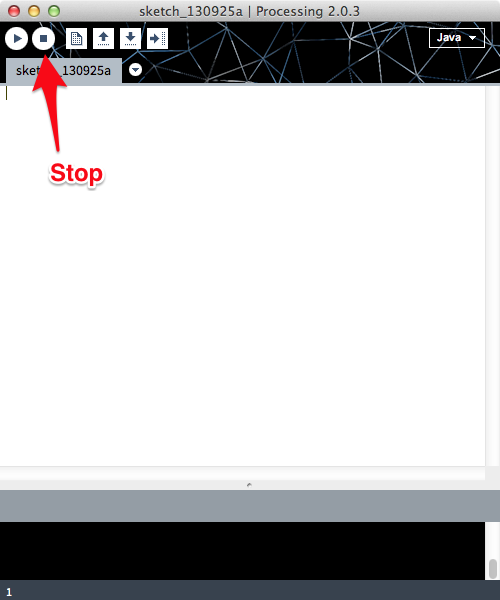
Runボタンの横にあるStopボタンを押すと正方形が消える。

この一連の流れを整理すると、
Runボタンを押す → プログラムが実行される → Stopボタンを押す → プログラムが停止する
ということになる。
コードを書いてみる
開発環境中央の白い部分がコードを入力するエディタである。
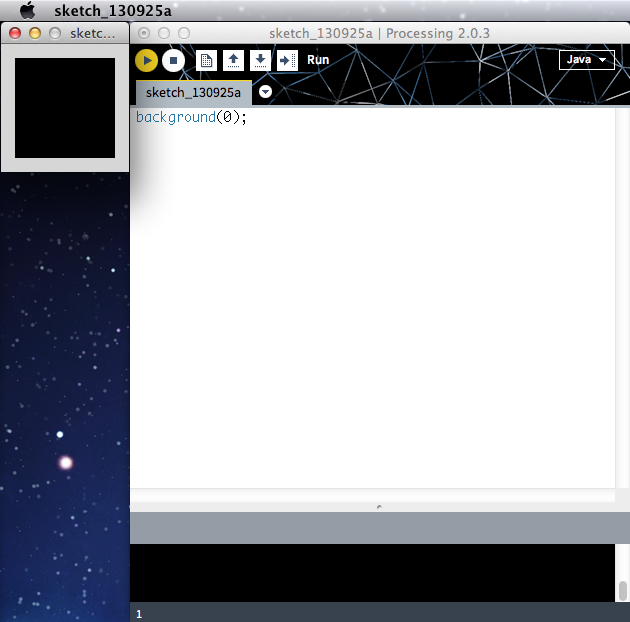
以下のコードを入力してRunボタンを押してみよう。今はまだコードの意味がわからなくても構わない。一字一句正確に入力すること。
background(0);
すると、さっきはグレーだった正方形の色が黒で表示される。

backgroundと記述すると背景色を設定することができる。括弧の中の値で「色」を設定する。括弧の中の値を255にしてみよう。

すると今度は白い正方形が表示された。括弧内の値を変化させることで黒から白までグレースケールで自由に設定ができる。
モノトーンだけではなく、赤・緑・青などのカラフルな色を設定することもできる。やり方は「色を使う(後日公開)」にて紹介する。
Processing にはさまざまな関数が用意されている
background のように何かを設定したり描画するコード要素を「関数」と呼ぶ。括弧の中にあるパラメータ(値)を用いることで、色や形を自由に設定できる。
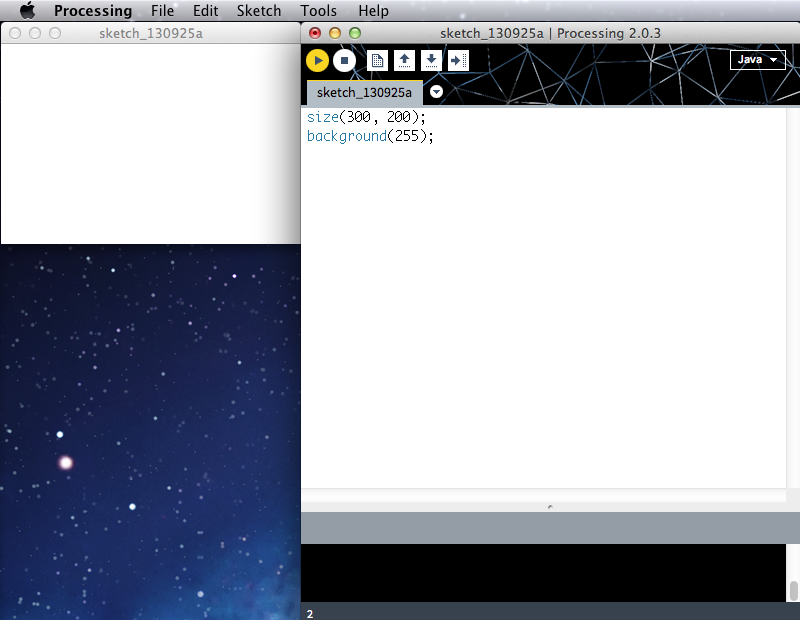
background 関数の前に、ウィンドウのサイズを設定する size 関数を挿入し実行してみよう。
size(300, 200);
background(0);
横長の長方形が表示されるようになった。

size関数では括弧の中にカンマ区切りで2つの値が設定されている。前の値が幅で後の値ろが高さの値を示している。
Processing にはこのような関数が多く用意されていて、それらを組み合わせながらコードを書いていくことでさまざまな表現が可能になる。
Processing の関数は公式サイトのリファレンス、またはアプリケーションのメニュー>Help>Referenceで調べることができる。英語に慣れないうちは「Processingをはじめよう」 のクイックリファレンスを参照するといいだろう。
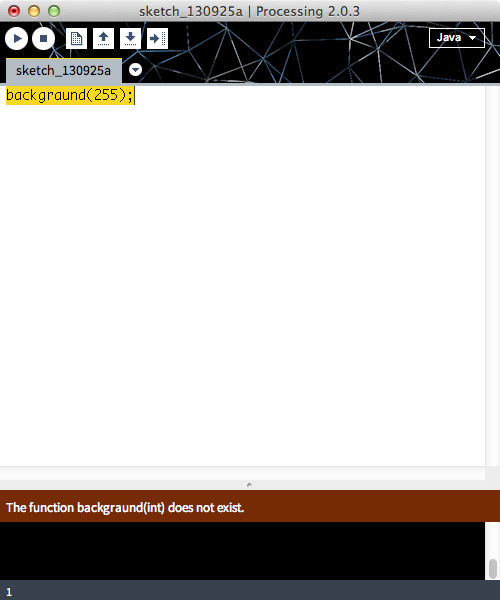
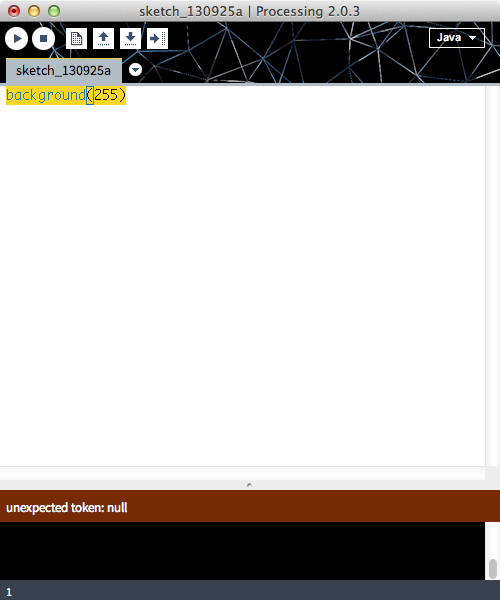
コードを間違えるとエラーになる
綴りや記号を間違えたり(あるある間違い:backgroundをbackgraundと書く)、行末のセミコロンが抜けたりすると、開発環境の下部(茶色い帯のところ)にエラーメッセージが表示され、プログラムは実行されない。エラーメッセージをヒントに間違いを見つけて、正常に実行されるまで修正しよう。


デフォルト
コードを記述する際に、size や background を省略すると
size(100, 100);
background(204);
が適用される(画面サイズは幅100px・高さ100px、背景色はうすいグレー)。このようなプログラム側であらかじめ用意・設定された値のことをデフォルト値(または単にデフォルト)と呼ぶ。















