Twitter / @OpenProcessing: A new day for OpenProcessing: Processingjs coding on OpenProcessing! and some design improvements!
OpenProcessing の新機能「create new sketch」を試してみた。ブラウザ上でコーディング、実行ができる。Processing.jsを利用しているため文法の制限があるが、簡単なsketchであれば、過去にProcessingでつくったコードのコピペでも、ほぼ問題なく動作すると思っていい。
以下、投稿の流れを簡単にまとめておく。
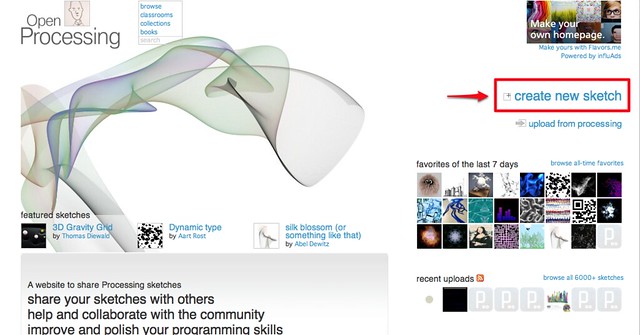
create new sketch をクリック
Home または portfolio にある create new sketch をクリックする。
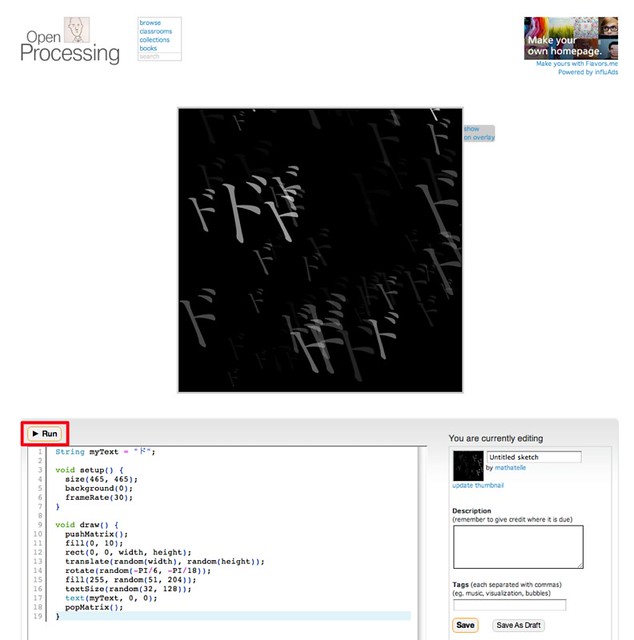
Sketch を書いて実行
画面左下のエディタにコードを入力(またはコピペ)し「Run」ボタンを押して実行。画面上部に実行結果が表示される。以前 jsdo.it に投稿した「ドドドドド.....」をコピペした。
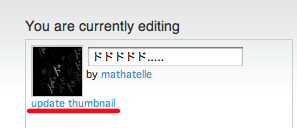
サムネイルは初回の実行で自動生成される。 update thumbnail をクリックすることで、リアルタイムに変更が可能。お絵描きツールを作ったときなどに便利。
この新機能を利用するメリット
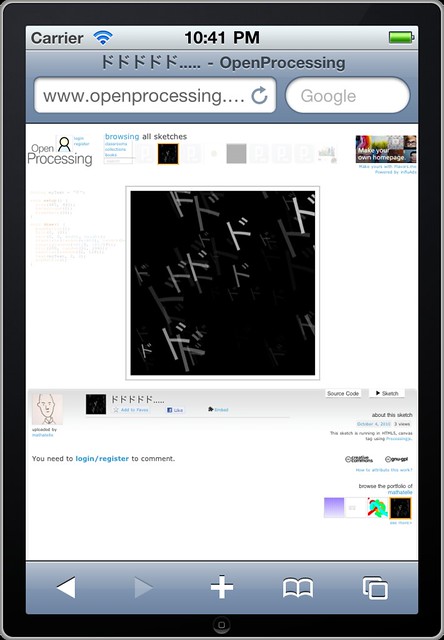
jsなので、 iPhone や iPad でも表示可能。
ブログなどに埋め込んだ場合も、再生までの待ち時間が劇的に短くなった。