「Processing で曲線を扱うのは難しい。 Illsutrator ならホイホイ描けるのに...。」という方におすすめの Tool が Bezier Editor。以下、インストール方法から説明する。
インストール
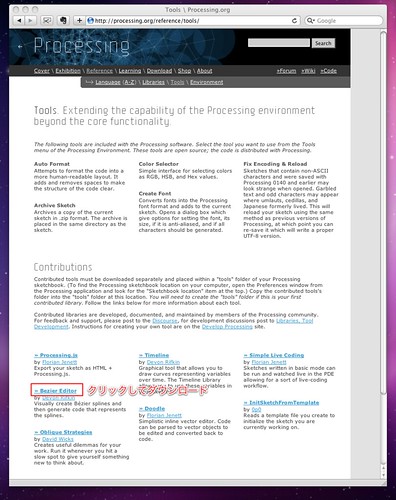
Processing.org の Tools のページの下のほうにある Bezier Editor をクリック。ダウンロードがはじまる。
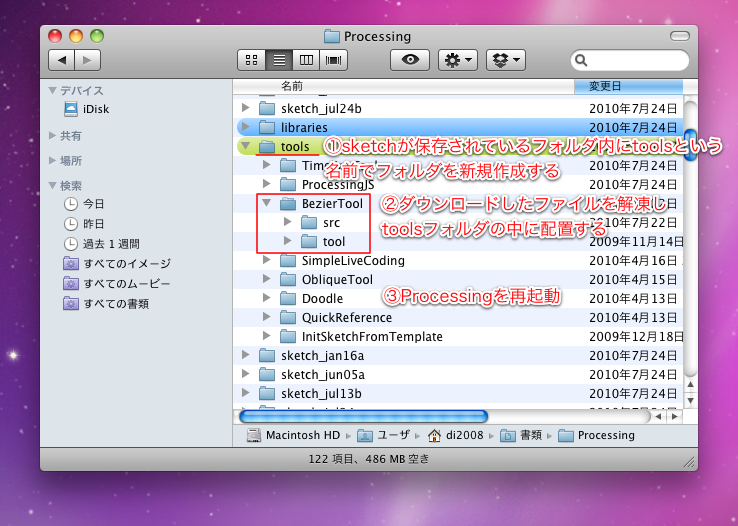
ダウンロードが完了したら、ファイルを解凍し、下図のように配置する。
- sketch が保存されているフォルダ内に tools という名前でフォルダを新規作成
- ダウンロードしたファイルを解凍し、 tools フォルダ内に配置する ※下注あり
- Processing を再起動
以上でインストールが完了。再起動後、Tools メニューの中に Bezier Editor があることを確認する。
※今回は解凍後の BezierTool というフォルダ名そのままでOKだが、固有の名前である必要があり、Tool によってはドキュメントにしたがって名前を変更する必要がある。
使い方
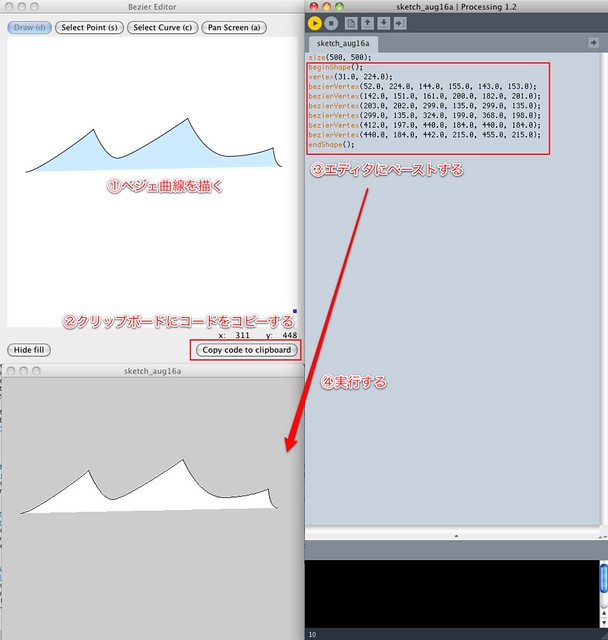
下図の通り。
- ベジェ曲線を描く。詳しい使い方は略。触って理解できるレベルです
- 右下の「Copy code to clipboard」ボタンを押す。これでクリップボードに曲線を描くための Processing のコードがコピーされる
- エディタにペーストする
- 実行すると、Bezier Editor に描いたのと同じ曲線が描画される
単に曲線を描くための便利ツールとして利用するだけでなく、ベジェ曲線の仕組みを理解するために利用すると良い。