Processing 誕生の由来
- プログラミングによる視覚的な表現(イメージの生成、アニメーション、インタラクション)の技法をやさしくするために生まれた。
- 2001年にCasey Reas(ケーシー・リース)と Ben Fry(ベン・フライ)の2人がMITメディアラボで開発をスタート。
- JAVAというプログラミング言語をベースにしている。
- ジョン前田の開発した Design By Numbers の影響を強く受けている。

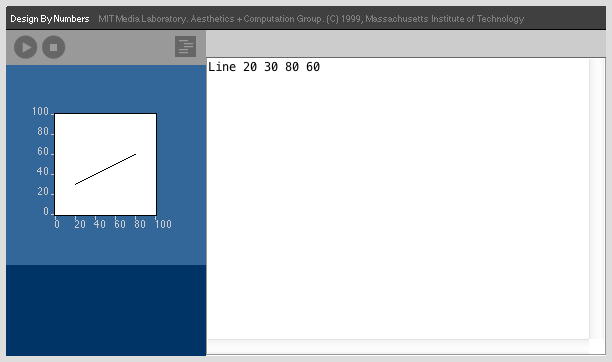
Design By Numbers の開発環境。右側にコードを入力して実行ボタンを押すと左側に結果が表示される。
Design By Numbers の本(ジョン前田著)。日本語版もあったが現在は廃版となっている。デジタルデザインの本質を知ることができる名著。
Processing の特徴
- オープンソースで開発されている。
- 無料で利用できる。
- 学生、アーティスト、デザイナーなどプラグラミングが不慣れな人でも扱いやすい(やさしくプログラミングできる)。
- 視覚的な表現(イメージの生成、アニメーション、インタラクション)が他のプログラミング言語に比べてやりやすい。
- 2005年には、Processing の業績によりケーシー・リースとベン・フライがアルス・エレクトロニカのゴールデン・ニカ賞を受賞。
- openFrameworks や Arduino といった他の開発環境に大きな影響を与えている。
- JavaScript に移植された Processing.js を用いれば、デスクトップPC・タブレット・スマートフォンといった端末の種類を問わずにブラウザで動作させることができる。

正式リリース前(beta版)の Processing は茶色かった。
Processing を使ってできること
デザイン・アート・ファッション・建築など多様な分野で利用されている。
- Processing 公式サイトでの紹介: Exhibition Archives \ Processing.org
- ニュースサイト「CreativeApplications.Net」での紹介: Processing | CreativeApplications.Net
Processing の始め方
1. 公式サイトからアプリケーションをダウンロードしてインストールする
- 公式サイト(英語) http://processing.org/
- ダウンロードページ → http://processing.org/download/
- 一般的な始め方はこれ。
2. ブラウザで実行できるサービスを利用する
- OpenProcessing(英語)http://www.openprocessing.org
- アプリケーションをインストールしていなくても、ブラウザさえ立ち上げれば気楽に試すことができる。
- OpenProcessing に公開すれば、他のユーザーの評価を受けたり、ブログパーツとして利用することもできる。
3. Sublime Text を利用する
- Sublime Text はコーディングに特化したテキストエディタでウェブデザイナー・デベロッパーに人気がある。
- コードヒントやスニペットを利用して、高速にコードを書くことができる。
- 解説ページ → エディタとして Sublime Text 2 を利用する
4. そのほか
- Processing のコードを実行できる iPhone/iPadアプリがある。















