Home> Progression3 > | みんなのプログレッション - コンポーネントスタイル > フレームアニメーションを追加する
フレームアニメーションを追加する
- 2009年9月30日 16:35
- Progression3 | みんなのプログレッション - コンポーネントスタイル
シンプルなウェブサイトにフレームアニメーションを追加してみます。
「トップページを表示したとき」「他のページへ移動するとき」のアニメーションを設定します。
手順
- コンポーネント「InOutMovie (IOボタン)」を配置
- フレームの挿入
- in点、stop点、out点の設定
コンポーネント「InOutMovie (IOボタン)」を配置
コンポーネントを配置するためのレイヤーを追加する。
- ライブラリから「ContentIndex」をダブルクリック。
- タイムラインを表示。表示されていない場合は、「ウインドウ>タイムライン」を選択。
- レイヤーを追加。名前を「コンポーネント」
- 「コンポーネント」レイヤーを選択
- メニューから「ウインドウ>コンポーネント」を開く
- 「コンポーネント」の「Progression Animation」から「InOutMovie (IOボタン)」をドラッグし、矩形の横に配置する。
背景とコンポーネントのレイヤーはロックしておく。
フレームの挿入
アニメーションを作るために、フレームを挿入する。
- コンポーネントの「45」フレーム目をクリックし、背景までカーソルを持っていく
- 45フレームのところが濃い灰色になったことを確認
- 「挿入>タイムライン>フレーム」を選択。または右クリックで「フレームを挿入」を選択。
ラベル(in・stop・out)の設定
トップページを表示したとき、他のページへ移動するときのアニメーションを設定する。
- 新しくレイヤーを追加。名前を「ラベル」
- このレイヤーの1フレーム目をクリックして選択
- プロパティパネルの「フレーム」に「in」と入力する
- 1フレーム目に「in」という文字と旗が表示される
- 16フレーム目をクリック
- 「挿入>タイムライン>キーフレーム」を選択。または右クリックで「キーフレームの挿入」を選択
- プロパティパネルの「フレーム」に「stop」と入力する
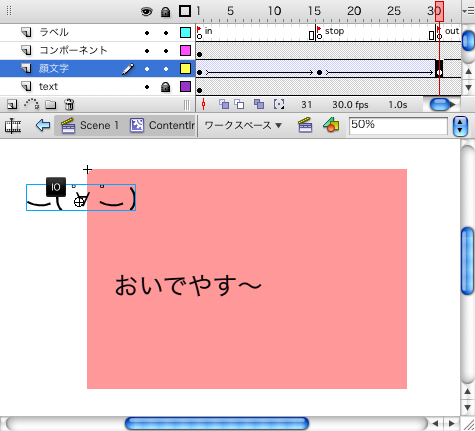
同様に31フレーム目に「out」を挿入する。
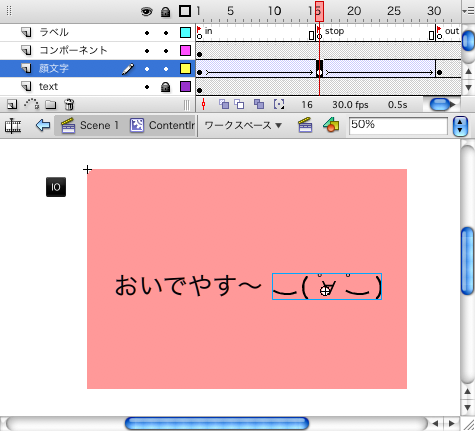
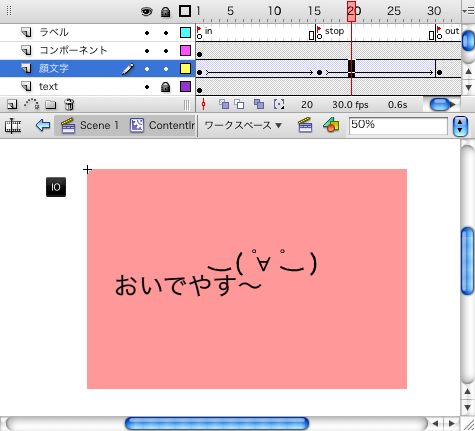
- 新しく「顔文字」レイヤーを追加。モーショントゥイーンでアニメーションを追加する。
「in」から「stop」にかけて、右外からステージ内に移動するアニメーション、「stop」から「out」にかけてステージ内から左外に移動するアニメーション設定して完成!
- Newer: シーンに合わせてボタンの表示を変える
- Older: HelloWorldを表示する2
Home> Progression3 > | みんなのプログレッション - コンポーネントスタイル > フレームアニメーションを追加する















![Web Designing (ウェブデザイニング) 2009年 08月号 [雑誌]](http://ecx.images-amazon.com/images/I/512rkaSlQDL._SL160_.jpg)
](http://ecx.images-amazon.com/images/I/41cN9vfNSZL._SL160_.jpg)







![Flash Math & Physics Design:ActionScript 3.0による数学・物理学表現[入門編]](http://ecx.images-amazon.com/images/I/51vM6bM1sbL._SL160_.jpg)



