Home> Progression3 > | みんなのプログレッション - コンポーネントスタイル > シーンに合わせてボタンの表示を変える
シーンに合わせてボタンの表示を変える
- 2009年10月14日 13:28
- Progression3 | みんなのプログレッション - コンポーネントスタイル
現在表示されているシーンが分かりやすいように、ボタンに濃淡をつけて区別します。
現在のシーンに対応するボタンは濃く、そうでないときのボタンは薄く設定します。
手順
- フレームを挿入する
- currentの設定
- ボタンのデザイン
フレームを挿入する
以下のようなレイヤー構成にして、各レイヤーにコンポーネントなどを配置する。
- ラベル
- コンポーネント
- text
- ボタン
それぞれ、20フレーム目までフレームを挿入する。
currentの設定
- 「ラベル」レイヤーを選択
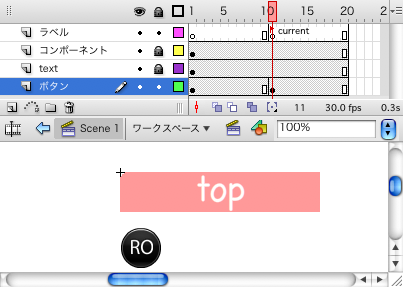
- このレイヤーの「11」フレーム目をクリックして選択
- 空白キーフレームを挿入
- プロパティパネルの「フレーム」に「current」と入力する
- 11フレーム目に「current」が表示される
ボタンのデザイン
ボタンレイヤーを選択し「11」フレーム目で「キーフレームの変換」をする。
現在のシーンに対応するボタン(11フレーム目)の色は濃く、そうでないときのボタン(1フレーム目)の色は薄く設定して完成。
- 現在のシーンに対応するボタン
- そうでないときのボタン
- Newer: ボタンにマウスオーバーを設定する
- Older: フレームアニメーションを追加する
Home> Progression3 > | みんなのプログレッション - コンポーネントスタイル > シーンに合わせてボタンの表示を変える






![Web Designing (ウェブデザイニング) 2009年 08月号 [雑誌]](http://ecx.images-amazon.com/images/I/512rkaSlQDL._SL160_.jpg)
](http://ecx.images-amazon.com/images/I/41cN9vfNSZL._SL160_.jpg)







![Flash Math & Physics Design:ActionScript 3.0による数学・物理学表現[入門編]](http://ecx.images-amazon.com/images/I/51vM6bM1sbL._SL160_.jpg)



