2008年8月アーカイブ
1-4 Effect系コンポーネント
- 2008年8月22日 02:32
- Progression3 | コンポーネントスタイルでの制作
Effect系のコンポーネントを試してみた。以下の順。
- BlindsEffect
- FadeEffect
- FlyEffect
- IrisEffect
- PhotoEffect
- PixelDissolveEffect
- RotateEffect
- SqueezeEffect
- WipeEffect
- ZoomEffect
参考ページ
- http://livedocs.adobe.com/flash/9.0_jp/ActionScriptLangRefV3/fl/transitions/package-detail.html
- http://livedocs.adobe.com/flash/9.0_jp/main/00000961.html#wp94104
次は、各エフェクトのパラメータについて掘り下げる予定。
※directionで設定したinOutがどんな風に効くのかは、シーンの切り替えを学んだあとでないと確認できないので、Effect系コンポーネントはもう少し後でやった方がいいのかもしれない。
- Comments: 0
- TrackBack (Close): 0
1-3 フェードインで表示する
- 2008年8月21日 14:19
- Progression3 | コンポーネントスタイルでの制作
「Progression Effects」の「FadeEffect」コンポーネントを使って、ロゴをフェードインで表示する。
基本クラスを「flash.display.MovieClip」に変更
ロゴをフェードインすることは、ロゴをアニメーションするということで、アニメーションするためには、タイムラインが必要になる。
※最初このことに気付かず、Spriteのままパブリッシュしてしまったので、以下のような警告が出て、フェードインが効かなかった。
[WARNING] instance7 は MovieClip クラスを継承していないため、FadeEffectComp コンポーネントは無効化されます。
「FadeEffect」コンポーネントを配置する
ライブラリから「Logo_mc」をダブルクリックして表示する。
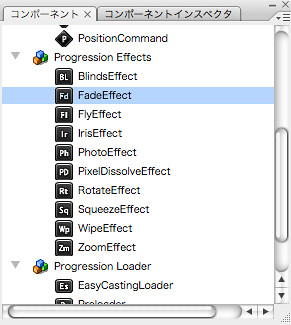
コンポーネントパネルから「Progression Effects」の中にある「FadeEffect」を見つける。
「FadeEffect」コンポーネントをLogo_mcにドラッグする。
これで作業完了(こんなに簡単でいいの?!!!)。
パブリッシュすると、ロゴがフェードインする。
ビデオキャプチャした。↓
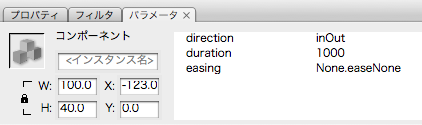
パラメータをいじくる
パラメータ・パネルの値を変更することで、効果を調整できる。例えばdulationを3000にすると、3秒(3000ミリ秒)かけてフェードインするようになる。
Tips
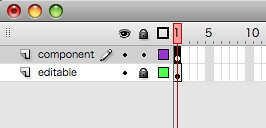
コンポーネントは、同一レイヤーに配置しても構わないが、頻繁にグラフィックの再編集が必要だったりする場合は、専用のレイヤーを作ってそこに配置しよう。
自習
- 「Progression Effects」のほかのコンポーネントが、どのような効果なのか確認しておこう。
- パラメータをいろいろと変えてパブリッシュしてみよう。
- Comments: 0
- TrackBack (Close): 0
1-2 表示位置を設定する
- 2008年8月21日 11:27
- Progression3 | コンポーネントスタイルでの制作
easycasting.xmlのcast要素に「x属性」「y属性」を追加し、表示位置を設定する。
設定前
easycasting.xmlは以下。
<?xml version="1.0" encoding="utf-8" ?>
<prml version="2.0.0" type="text/easycasting">
<scene name="index">
<cast cls="Logo" />
</scene>
</prml>
設定後
cast要素にx属性、y属性を追加する。x,yの属性値でステージ上の座標を指定する。
<?xml version="1.0" encoding="utf-8" ?>
<prml version="2.0.0" type="text/easycasting">
<scene name="index">
<cast cls="Logo" x="100" y="100" />
</scene>
</prml>
cast要素については、リファレンスを参照して理解を深めておこう。
→ PRAM リファレンス (ver.2のものなので、仕様が変更になっているかもしれない)
ver.3ではシーンエディタが実装されるそうなので、もっと簡単に設定できるようになるはず。
- Comments: 0
- TrackBack (Close): 0
1-1 表示オブジェクトを追加する
- 2008年8月21日 00:43
- Progression3 | コンポーネントスタイルでの制作
ステージにDiロゴを表示する
手順
- 新規シンボルを作成
- リンケージを設定
- easycasting.xmlを編集
- パブリッシュ
新規シンボルを作成
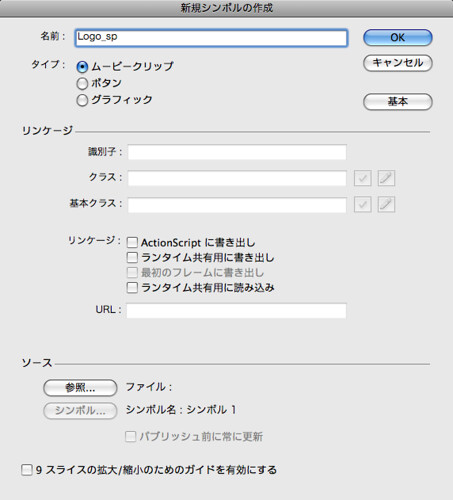
新規シンボルを作成する(ショートカット「command+F8」)。名前は「Logo_sp」としてOKする。ポイントは2つ。
- 大文字で開始すること
- タイムラインを持たないなら_spをおしりに付けること
理由は後ほど説明する。
OKするとまっさらの画面になるので、ロゴを配置する。座標(0,0)が左上になるように。
リンケージを設定
Progressionをインストールすると、「リンケージの一括設定」というコマンドが追加される。今回はこれを利用する。
「リンケージの一括設定(クイック)」を選ぶ。これで、リンケージが設定される。
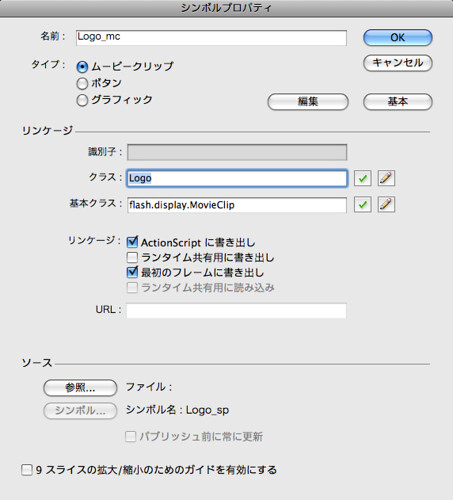
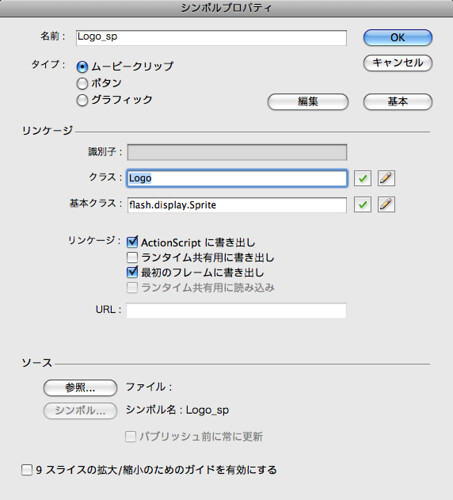
どのように設定されたか、シンボル「Logo_sp」のプロパティを確認してみよう。
シンボルを選択して「丸i」のボタンを押す(または右クリックで「プロパティ」または「リンケージ」を選ぶ)。
クラス「Logo」、基本クラス「flash.display.Sprite」が設定されている。
シンボルの頭文字を大文字にしておかないと、コマンドが効かないので、シンボル名は「logo」でなく「Logo」とする。さらに_spをおしりい付けることで、自動的にSpriteに設定してくれる。
_spを付けないと、基本クラスは「flash.display.MovieClip」になる。
シンボルがたくさんあるとき、このコマンドはかなり便利だ。
easycasting.xmlを編集
※ver.3からは「シーンエディタ」が実装されるので、将来は以下と違った方法で編集することなる。
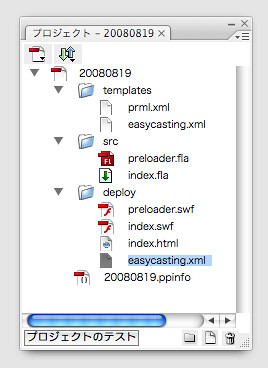
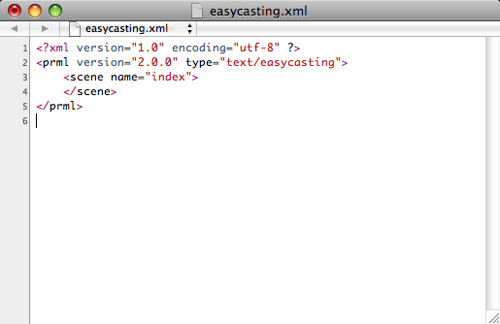
プロジェクト・パネルからdeployフォルダの中のeasycasting.xmlをダブルクリックして編集する(僕のMac場合、Dashcodeが開いた)。
デフォルトの記述は以下。
<?xml version="1.0" encoding="utf-8" ?>
<prml version="2.0.0" type="text/easycasting">
<scene name="index">
</scene>
</prml>
各要素の理解はとりあえず置いておいて、1行追記してみる。scene要素の間にcast要素を追記する。cls属性値はさきほどリンケージの設定をした「Logo」。
<?xml version="1.0" encoding="utf-8" ?>
<prml version="2.0.0" type="text/easycasting">
<scene name="index">
<cast cls="Logo" />
</scene>
</prml>
上書き保存する。
パブリッシュ
Flashに戻って、パブリッシュする。
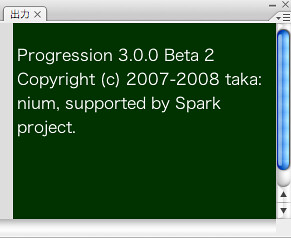
左上(ステージの座標(0,0))に「Logo」が表示される。
パブリッシュした際の出力パネル。クレジットが表示される。
- Comments: 1
- TrackBack (Close): 0
プロジェクトの新規作成
- 2008年8月19日 08:50
- Progression3 | コンポーネントスタイルでの制作
「Progression プロジェクト」の作成場所を決める
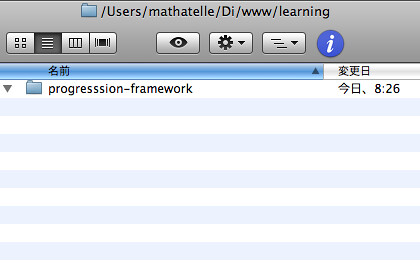
適当な場所を決める。僕の場合、
/Users/mathatelle/Di/www/learning/progression-framework/
の中に作ることにした。
「Progression プロジェクト」の新規作成
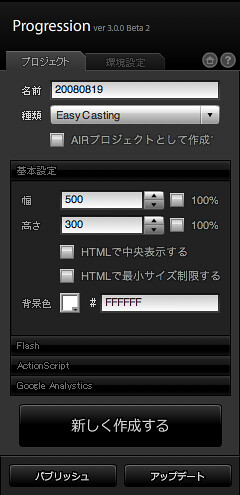
「Progression プロジェクト」パネルに値を入力する。
- 「名前」は日付にしてみた
- 「種類」は「Easy Casting」を選択
- 幅500px、高さ300px(ブログに貼り付けるので、少し小さめに)
- とりあえず最低限必要な分は上記だけなので「新しく作成する」ボタンを押す
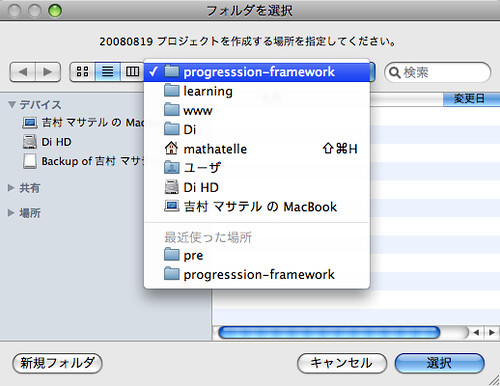
プロジェクトの作成場所を聞かれるので、さっき決めたフォルダを選択する。
自動的に必要なファイルが生成されるので、しばし待機する。
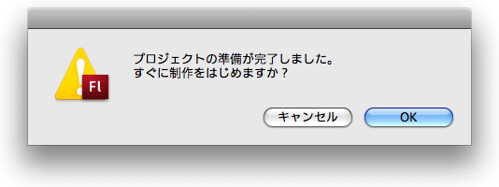
生成が完了。「OK」で制作にすすむ。
今日はここまで。
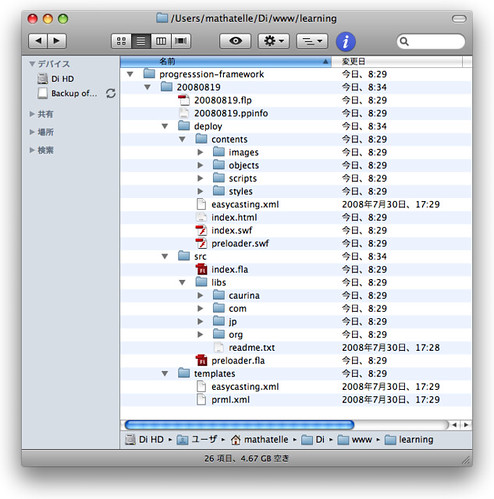
Finderを確認すると、こんなにたくさんのファイルが生成されている。「libs」フォルダの中にはasファイルがいっぱーいあるので、チラ見しておく。
- Comments: 0
- TrackBack (Close): 0
3.0.0 Beta 2のインストール
- 2008年8月18日 07:52
- Progression3 | 準備
- Update/ReleaseNote/3.0.0_Beta2 - Progression Framework - Tracから、Progression Framework 3.0.0 Beta 2をダウンロード (←正式版がリリースされたら、正式版をダウンロードできるURLを追記する)
- mxpファイルがダウンロードされる
- mxpファイルをダブルクリックするとインストールが始まる
- インストール完了後、Flash CS3を起動する
- とりあえず新規にFlashファイル(AS3.0)を作成
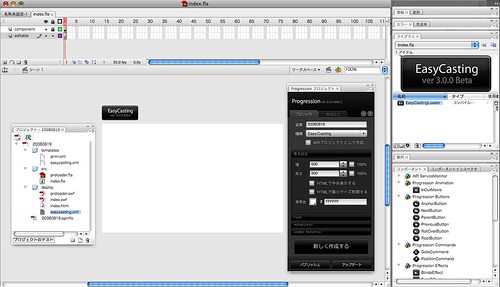
- ウィンドウ: その他のパネルから「Progression プロジェクト」を選ぶ
- 下のようなパネルが出る
今日はここまで確認して終わり。
- Comments: 0
- TrackBack (Close): 0
























![Web Designing (ウェブデザイニング) 2009年 08月号 [雑誌]](http://ecx.images-amazon.com/images/I/512rkaSlQDL._SL160_.jpg)
](http://ecx.images-amazon.com/images/I/41cN9vfNSZL._SL160_.jpg)







![Flash Math & Physics Design:ActionScript 3.0による数学・物理学表現[入門編]](http://ecx.images-amazon.com/images/I/51vM6bM1sbL._SL160_.jpg)



