Home> Progression3 > | みんなのプログレッション - コンポーネントスタイル > シンプルなウェブサイトを作る その2 - キャスティングの効率化
シンプルなウェブサイトを作る その2 - キャスティングの効率化
- 2009年8月 5日 15:34
- Progression3 | みんなのプログレッション - コンポーネントスタイル
シーンに挿入するキャストがたくさんあると作業に時間がかかる。
そこで、ボタンたちを「Navigation」という名前のシンボルでひとつにくくり、作業の効率を良くする。
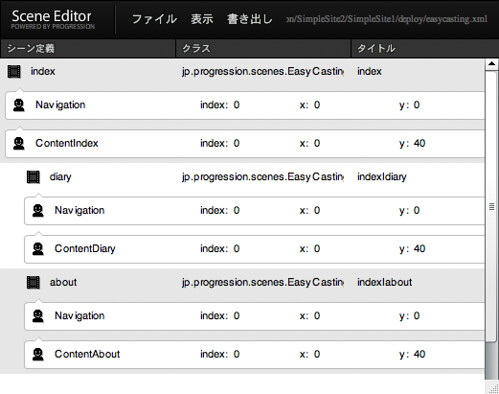
シーンの定義
- 前回のプロジェクト「SimpleSite1」を開く
- 各シーンに挿入されているキャスト「ButtonIndex」「ButtonDiary」「ButtonAbout」を削除する
- 代わりに「Navigation」を挿入する
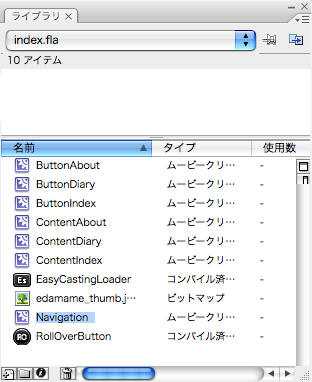
キャストの作成
新規シンボルで「Navigation」を作成する。
- 「名前」は「Navigation」
- リンゲージの「ActionScriptに書き出し」にチェックを入れて「OK」を押す。
- シンボル「Navigation」に、シンボル「ButtonIndex」「ButtonDiary」「ButtonAbout」をドラッグして配置する。
表示位置はプロパティで編集する。
「ButtonIndex」はx=0,y=0、「ButtonDiary」はx=220,y=0、「ButtonAbout」はx=440,y=0
シーンを保存してムービープレビュー。前回と同じように表示されることを確認する。
Home> Progression3 > | みんなのプログレッション - コンポーネントスタイル > シンプルなウェブサイトを作る その2 - キャスティングの効率化



![Web Designing (ウェブデザイニング) 2009年 08月号 [雑誌]](http://ecx.images-amazon.com/images/I/512rkaSlQDL._SL160_.jpg)
](http://ecx.images-amazon.com/images/I/41cN9vfNSZL._SL160_.jpg)







![Flash Math & Physics Design:ActionScript 3.0による数学・物理学表現[入門編]](http://ecx.images-amazon.com/images/I/51vM6bM1sbL._SL160_.jpg)



