Home> Progression3 > | コンポーネントスタイルでの制作 > 四コマ漫画Viewerをつくる3 - 現在のシーンに合わせてボタンの表示を替える
四コマ漫画Viewerをつくる3 - 現在のシーンに合わせてボタンの表示を替える
- 2008年10月18日 16:21
- Progression3 | コンポーネントスタイルでの制作
四コマ漫画Viewerをつくる2 - ボタンをクリックで画面遷移の続き。
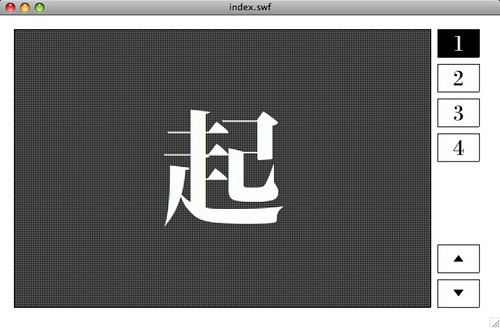
現在のシーンに合わせ、ボタンの色が反転する設定をする。シーン「/index/1」が表示されるとき、「1」のボタンが反転する。
ボタンのレイヤーを整理する
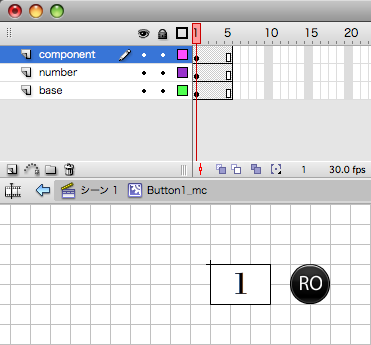
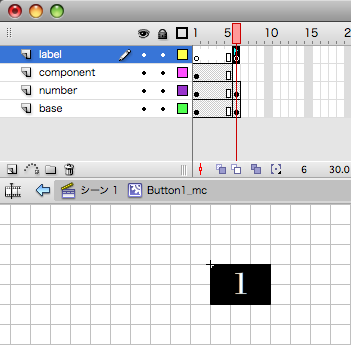
「1」ボタンの「Button1_mc」を編集する。編集しやすいように、「ボタンのベース部分」「数字部分」「ROボタン」を3つのレイヤーに分ける。
5フレームまでフレームを挿入 [F5] しておくと、後々タイムラインが見やすくなる。
現在のシーンにいることを示すボタンをつくる
色が反転したボタンをつくる
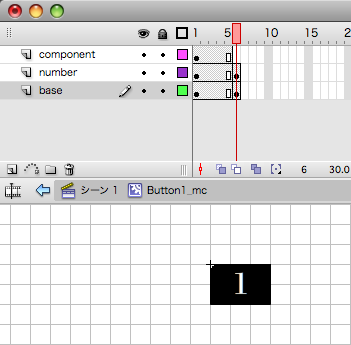
レイヤー「number」「base」について、6フレーム目で「キーフレームの挿入 [F6] 」をする。6フレーム目に出来た「ボタンのベース部分」「数字部分」の色を反転する。
「current」という名前でラベルを付ける
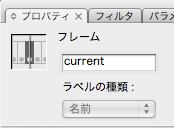
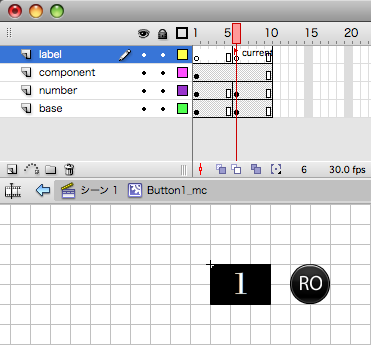
「label」という名前で新規レイヤーをつくり、6フレーム目に空白キーフレームを挿入 [F7] する。タイムラインに白い○が挿入されるので、そこが選択された状態で「プロパティ」パネルでフレームに「current」という名前を付ける(ラベルを付ける)。
設定すると、タイムラインのlabelレイヤーの6フレーム目に赤い旗が立つ。
ラベル名を「current」とするのはcurrentStateFrameの初期値が「current」に設定されているため。
コンポーネントインスペクタで確認してみるとわかる。
タイムラインを見やすく
全てのレイヤーについて10フレーム目までフレームを挿入 [F5] しておく。こうしておくことで、タイムラインが見やすくなる(6フレーム目にラベル「current」が設定していることがわかる)。
「2」〜「4」のボタンも同様に
「2」〜「4」のボタンについても上記と同じ設定をする。
Home> Progression3 > | コンポーネントスタイルでの制作 > 四コマ漫画Viewerをつくる3 - 現在のシーンに合わせてボタンの表示を替える







![Web Designing (ウェブデザイニング) 2009年 08月号 [雑誌]](http://ecx.images-amazon.com/images/I/512rkaSlQDL._SL160_.jpg)
](http://ecx.images-amazon.com/images/I/41cN9vfNSZL._SL160_.jpg)







![Flash Math & Physics Design:ActionScript 3.0による数学・物理学表現[入門編]](http://ecx.images-amazon.com/images/I/51vM6bM1sbL._SL160_.jpg)



