Home> Progression3 > | コンポーネントスタイルでの制作 > 1-5 ボタンをクリックして画面遷移する
1-5 ボタンをクリックして画面遷移する
- 2008年9月 3日 10:43
- Progression3 | コンポーネントスタイルでの制作
次のような階層のページについて、画面遷移をつくる。
- index(トップページ)
- ├ content_A(下層ページA)
- └ content_B(下層ページB)
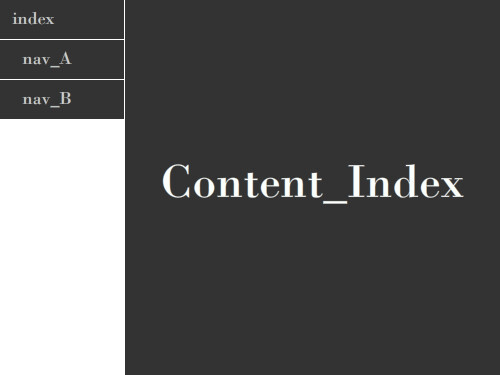
画面レイアウトを考える
左のボタンを押すと、右にコンテンツが出る。というようなレイアウトとする。
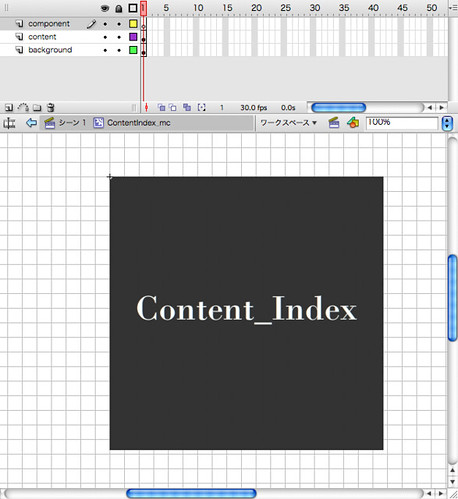
コンテンツをつくる
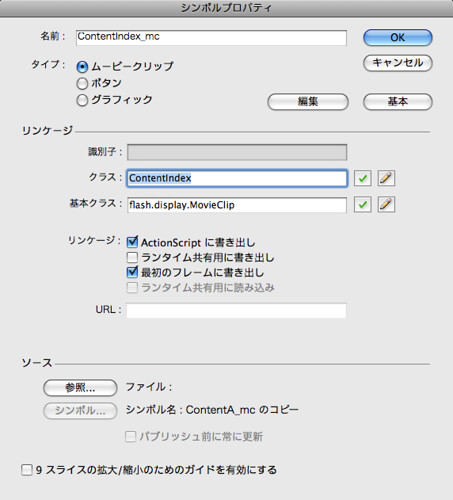
各ページのコンテンツ部分をライブラリに登録する。まず1つを新規シンボルとして作成。残り2つはそれを複製して修正すると楽。
名前は「ContentIndex_mc」「ContentA_mc」「ContentB_mc」とし「リンケージの一括設定(クイック)」でリンケージを設定する。
ボタンをつくり、リンクを設定する
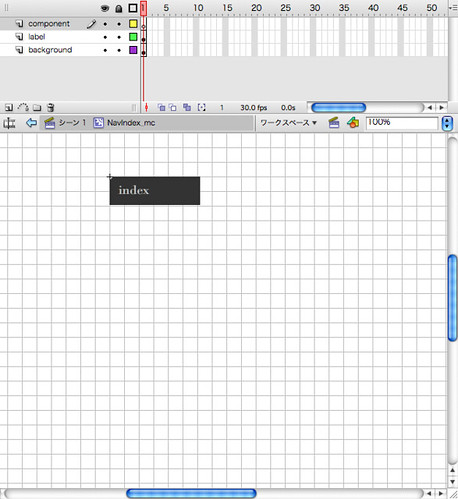
まず「index」へのボタンをつくる。
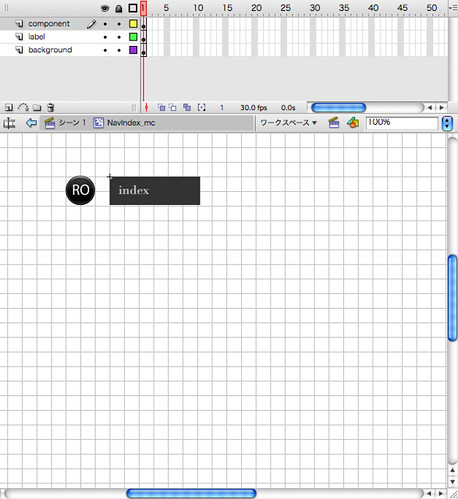
コンテンツの作成と同様にして、ボタンをつくる。シンボル名は「NavIndex_mc」とする。
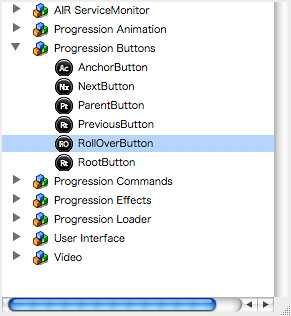
コンポーネントから「Progression Buttons」の中の「RollOverButton」をドラッグし、シンボル内の任意の場所に配置する。
ROボタンを選択し、パラメータの「navigatePath」を「/index」に設定する。
「NavIndex_mc」を複製し、同様に「NavA_mc」「NavB_mc」を作成する。
「navigatePath」はそれぞれ「/index/content_a」「/index/content_b」としておく。
最後に「リンケージの一括設定(クイック)」でリンケージを設定する。
easycasting.xmlを編集
※バージョン3で「シーンエディタ」が実装されると、以下の編集方法は変更になる。
<?xml version="1.0" encoding="utf-8" ?>
<prml version="2.0.0" type="text/easycasting">
<scene name="index">
<cast cls="NavIndex" x="0" y="0" />
<cast cls="NavA" x="0" y="40" />
<cast cls="NavB" x="0" y="80" />
<cast cls="ContentIndex" x="125" y="0" />
<scene name="content_a">
<cast cls="NavIndex" x="0" y="0" />
<cast cls="NavA" x="0" y="40" />
<cast cls="NavB" x="0" y="80" />
<cast cls="ContentA" x="125" y="0" />
</scene>
<scene name="content_b">
<cast cls="NavIndex" x="0" y="0" />
<cast cls="NavA" x="0" y="40" />
<cast cls="NavB" x="0" y="80" />
<cast cls="ContentB" x="125" y="0" />
</scene>
</scene>
</prml>
「content_a」「content_b」と名前の付けられたscene要素を挿入する。name属性値が「index」のscene要素に対して子要素となるようにする。cast要素でコンテンツをclass名で指定しておく。
※ナビゲーション部分は「Nav」というシンボルを作ってその中に「NavA_index」「NavA_mc」「NavB_mc」を配置した方がスマートに管理できるが、今回はこの方法で行く。
パブリッシュして確認
左のボタンを押すと、右のコンテンツが切り替わる。
次回は、コンテンツの切り替え時に、フェードなどのエフェクトをかける。
- Newer: 1-6 Effect系コンポーネントの設定 direction編
- Older: 1-4 Effect系コンポーネント
Home> Progression3 > | コンポーネントスタイルでの制作 > 1-5 ボタンをクリックして画面遷移する







![Web Designing (ウェブデザイニング) 2009年 08月号 [雑誌]](http://ecx.images-amazon.com/images/I/512rkaSlQDL._SL160_.jpg)
](http://ecx.images-amazon.com/images/I/41cN9vfNSZL._SL160_.jpg)







![Flash Math & Physics Design:ActionScript 3.0による数学・物理学表現[入門編]](http://ecx.images-amazon.com/images/I/51vM6bM1sbL._SL160_.jpg)



