Home> Progression3 > | コンポーネントスタイルでの制作 > | 新機能 > 1-9 シーンエディターを使う
1-9 シーンエディターを使う
- 2008年9月11日 22:27
- Progression3 | コンポーネントスタイルでの制作 | 新機能
Progression ver.3からの新機能「シーンエディター」を使ってみた。
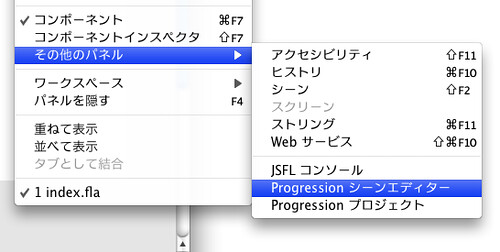
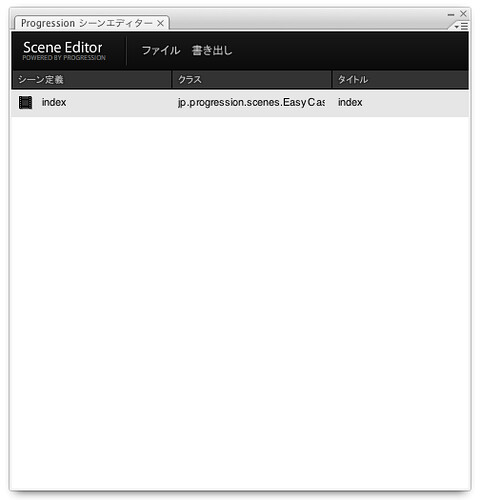
「ウィンドウ」>「その他のパネル」>「Progression シーンエディター」を選ぶと、
シーンエディターが出る。
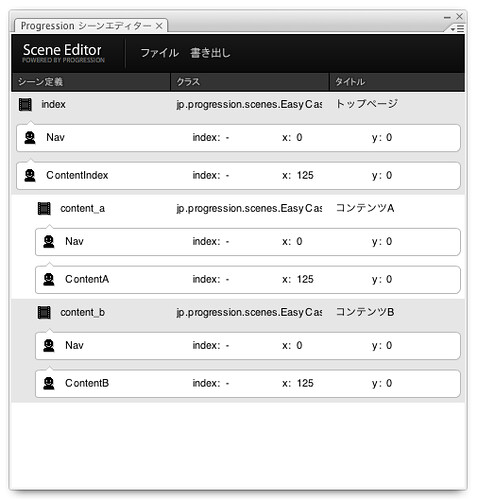
ここから、 「1-5 ボタンをクリックして画面遷移する」で作成した(のと似た)easycasting.xmlをシーンエディターで編集してみた。
保存されるeasycasting.xmlは以下のようになる。
<?xml version="1.0" encoding="utf-8"?>
<prml version="2.0.0" type="text/easycasting">
<scene name="index" cls="jp.progression.scenes.EasyCastingScene" title="トップページ">
<cast cls="ContentIndex" x="125"/>
<cast cls="Nav"/>
<scene name="content_a" cls="jp.progression.scenes.EasyCastingScene" title="コンテンツA">
<cast cls="ContentA" x="125"/>
<cast cls="Nav"/>
</scene>
<scene name="content_b" cls="jp.progression.scenes.EasyCastingScene" title="コンテンツB"/>
<cast cls="ContentB" x="125"/>
<cast cls="Nav"/>
</scene>
</prml>
編集中の様子をビデオキャプった。キャプった後に気付いたこと。キャストはコピペできる。これを使えばもっと効率的に編集できる。
保存の様子もビデオキャプった。
編集中のプロジェクトのdeployフォルダの中のeasycasting.xmlを見つけて上書き保存してやる。
使ってみた感想
- シーンのアイコンは「フィルム」でキャストのアイコンは「人」。これはわかりやすい。
- xmlの編集が苦手な人にはすごくうれしい(短大の授業ではシーンエディターなしには無理。ありがたや!)。
- マークアップエンジニアのスキルがあれば、これまで通り使い慣れたエディタを使った方が速い。
さて、easycasting.xmlの構成を知らない人に対して、このエディタの使い方をどうやって解説しようか。ToDoにしておく。
参考
- Newer: 1-10 Castの重なり順
- Older: バージョンアップ通知
Home> Progression3 > | コンポーネントスタイルでの制作 > | 新機能 > 1-9 シーンエディターを使う



![Web Designing (ウェブデザイニング) 2009年 08月号 [雑誌]](http://ecx.images-amazon.com/images/I/512rkaSlQDL._SL160_.jpg)
](http://ecx.images-amazon.com/images/I/41cN9vfNSZL._SL160_.jpg)







![Flash Math & Physics Design:ActionScript 3.0による数学・物理学表現[入門編]](http://ecx.images-amazon.com/images/I/51vM6bM1sbL._SL160_.jpg)



