Home> Progression3 > | コンポーネントスタイルでの制作 > 1-6 Effect系コンポーネントの設定 direction編
1-6 Effect系コンポーネントの設定 direction編
- 2008年9月 5日 21:51
- Progression3 | コンポーネントスタイルでの制作
コンポーネントを配置するだけで、エフェクトをかけることができるということは、1-3 フェードインで表示する - Progression 学習ノートでやった。今回は、パラメータの設定のうち「direction」をいじくってみる。
前回「1-5 ボタンをクリックして画面遷移する - Progression 学習ノート」の続きとしてすすめる。
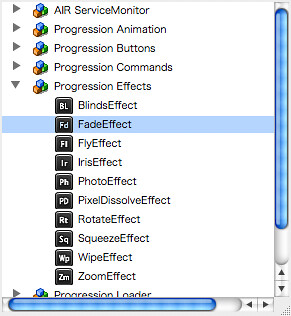
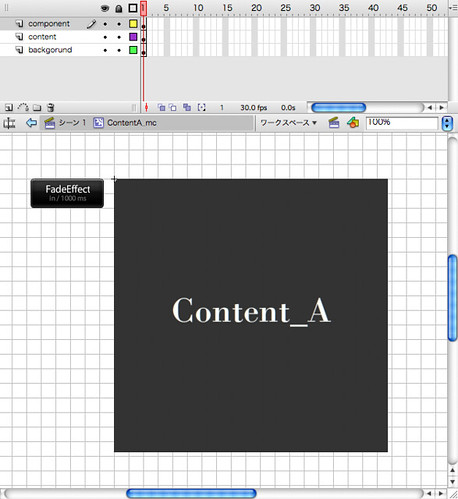
エフェクトコンポーネント群から「FadeEffect」をドラッグし、シンボル「ContentA_mc」に配置する。
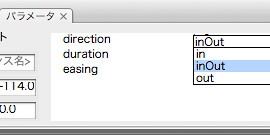
FadeEffectコンポーネントを選択し、パラメータパネルで「direction」を設定する。
directionには「in」「inOut」「out」の3種類があるので、以下のように設定してみる。
- ContentIndex ... in
- ContentA ... inOut *初期値
- ContentB... out
パブリッシュしたのを、ビデオキャプチャした。↓
ビデオだとわかりづらいな。(^_^;)
inを「表示のはじまり」outを「表示のおわり」という風に解釈した上で、説明を続ける。
ContentIndex(パラメータは「in」)
表示のはじまりは「フェードイン」する。他のボタンをクリックし、表示のおわり(別の画面に遷移する前)は何の効果もなく切り替わる。
ContentA(パラメータは「inOut」)
表示のはじまりは「フェードイン」する。他のボタンをクリックし、表示のおわりは「フェードアウト」してから切り替わる。
ContentB(パラメータは「out」)
表示のはじまりは何の効果もない。他のボタンをクリックし、表示のおわりは「フェードアウト」してから切り替わる。
※「表示のはじまり」「表示のおわり」という表現がしっくりこないので言い方については要再検討。
「in」「inOut」「out」3つの違いを確認した上で、もう一回ビデオを見てみよう。
※実際に自分でつくってクリックしてみると、「in」「inOut」「out」の違いが良くわかると思う。
- Newer: 1-7 Effect系コンポーネントの設定 easing編
- Older: 1-5 ボタンをクリックして画面遷移する
Home> Progression3 > | コンポーネントスタイルでの制作 > 1-6 Effect系コンポーネントの設定 direction編



![Web Designing (ウェブデザイニング) 2009年 08月号 [雑誌]](http://ecx.images-amazon.com/images/I/512rkaSlQDL._SL160_.jpg)
](http://ecx.images-amazon.com/images/I/41cN9vfNSZL._SL160_.jpg)







![Flash Math & Physics Design:ActionScript 3.0による数学・物理学表現[入門編]](http://ecx.images-amazon.com/images/I/51vM6bM1sbL._SL160_.jpg)



